Android L Material Design 파헤치기 - 1 Theme
Android L Material Design 파헤치기 - 1
Theme
Material Design은 UI적인 측면 뿐만 아니라, 뷰의 움직임, 상호 작용적인 부분까지 포괄하는 가이드입니다. 안드로이드는 현재 이 Material Design을 지원합니다 :)
현재 안드로이드 앱을 만들 때 Material Design을 적용할 수 있도록 지원을 하고 있으며, 다음 몇가지 가이드를 따라 하면 얼마든지 당신의 앱에도 Material Design 적용이 가능합니다. 이 Material Design은 5.0 (API Level 21이상)에서 지원하는 새로운 컴포넌트들을 통해 구현이 가능합니다.
Material Design가 지향하는 목표는,
좋은 디자인이라고 평가되는 원칙들을 기술을 이용해 UI에 녹여내기 위해,
다양한 플랫폼과 디바이스 해상도에 통합된 UI와 UX를 제공하기 위함입니다.
Android TV와 Auto, 크롬북까지 플랫폼화가 진행되면서 5.0부터는 통합적인 환경을 위해 만들어진 디자인입니다.
(물론, 아직까지는 4.0대 버전의 디바이스가 많아 필수적으로 AppCompat을 사용하는 것을 권장합니다. Appcompat이 지원하지 않는 부분은, 빌드버전을 가져와 분기를 해서 적용해야 할 듯 합니다. Activity animation을 적용하기 위한 startActivity(intent, Bundle options)와 같은 함수 호출 시 5.0 미만 버전에서는 그냥 죽어버립니다..:( )
안드로이드는 material design앱을 만들기 위해 아래와 같은 기능들을 제공합니다.
- 새로운 테마
- 복합적인 뷰로 이루어진 새로운 위젯
- 커스텀한 그림자효과와 애니메이션
간단하게 요약해보면,
"Material Theme"
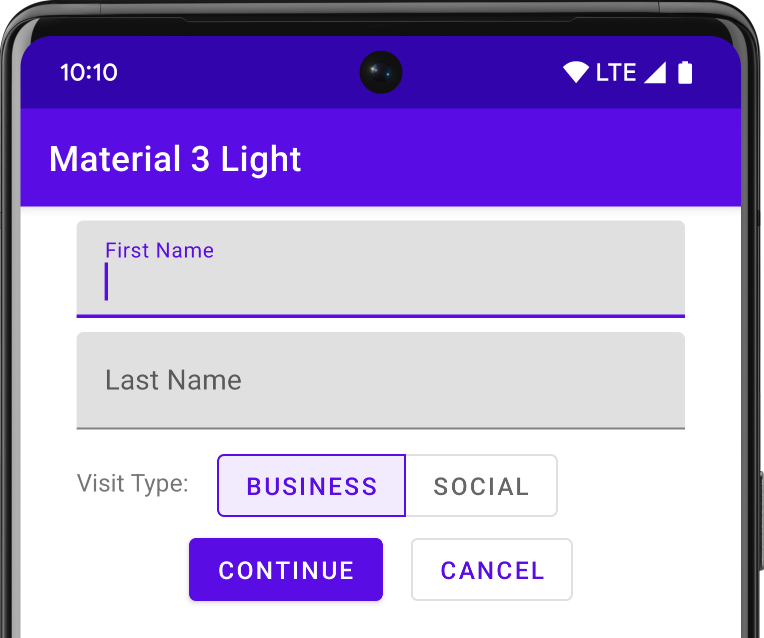
Materail theme 는 새로운 스타일을 안드로이드 앱에 입힐 수 있습니다. 모든 위젯들이 새로운 스타일로 변경됩니다. 터치 효과부터 화면 전환까지 material style로 변하게 됩니다. (5.0 디바이스에서 터치를 하면 압력에 따라 둥그런 원이 커지는 효과, EditText의 깔끔한 변신 등)

이 material theme는 다음과 같이 사용이 가능합니다.
@android:style/Theme.Material
@android:style/Theme.Material.Light
@android:style/Theme.Material.Light.DarkActionBar
안드로이드 5.0 이상에서만 지원되는 style이기에, 5.0에서 해당 style을 선언하는 방법보다는 App compat v7을 import해서 Appcompat의 Theme를 사용하시기 바랍니다.
color palette를 지정할 수 있는데, value-v14, v21 폴더에 style로 저장하면 됩니다.
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
</resources>
colorPrimary는, 앱의 색깔을 의미합니다.
colorPrimaryDark는, 앱이 뜰 때 노티피케이션 바(Status Bar)의 색깔을 의미합니다.
colorAccent는 액션바나 탭의 글씨색 등을 의미합니다.
AppCompat -7 Import 해서 사용하는 방법
androidSdkFolder/sdk/extras/android/support/v7/appcompat 을 Import한 후 사용하고자 하는 프로젝트에서 Library로 Add합니다.
5.0 이상으로 SDK를 변경합니다.
values-v21 이 있어야겠죠? (5.0 이상에서 style에 대한 속성 지정)
기본 values/style.xml 에 다음과 같이 기술합니다.
<resources xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppTheme" parent="AppBaseTheme">
<item name="windowActionBar">true</item>
</style>
</resources>
각 버전별 values에 있는 style.xml에 있는 AppBaseTheme란 이름을 상속받는다는 의미입니다.
values-v14, values-v21 에 있는 style.xml에 다음과 같이 기술합니다.
<resources xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
<item name="colorPrimary">@android:color/white</item>
<item name="colorPrimaryDark">@android:color/white</item>
<item name="colorAccent">@android:color/black</item>
</style>
</resources>
컬러는 앱의 아이덴티티에 맞게끔 바꿔줍니다.


