블로그 팁
티스토리 목록에 광고 삽입하게!
위의 게시판 참 블로그라기보다는 게시판같죠 ? 이번에 CSS랑 HTML 을 조작해서 만든 게시판입니다 ! 홈페이지에선 iframe으로 불러와서 사용하고있습니다 ^^ 사용법은 Ctrl + F " 누르시고 "에 해당하는" 또는 "article_rep_list"로 검색하신 뒤 그 '~에 해당하는'전후로 넣어주시거나 지우고 그자리에 다른 이미지나 광고를 넣어주시면 되겠습니다!
블로그에 이쁜 카운터를 달아보자(플래그 카운터)
티스토리 관련 위젯이 아니라 외부 위젯 중에 괜찮은 놈이 있어서 추천합니다. http://www.flagcounter.com/ 플래그 카운터란 곳인데요! 빨간 부분이 플래그 카운터입니다. 비교적 정확한 카운터 수치를 보이는 듯하구요. 보이시는 대로 한국표시는 접속 IP를 분석해서 나라별로 접속하는 방문자수를 보여줍니다. 위 그림과 같이 설정을 해주면 바로 아랫부분에서 미리보기가 작동하게 됩니다. 이를 보고 'Get your Flag Counter'를 클릭 후 소스를 복사하셔서 [스킨]에서 [사이드바설정] 에서 [HTML 배너 출력]에 붙여 넣어주시면됩니다. (이제 이건 익숙해지셨죠?^^) 위와 같은 방법으로 http://shakej.co1.kr 의 플래그 카운터 위젯 처리를 했습니다.
티스토리 본문 & 사이드바 크기 키우거나 줄여보자!
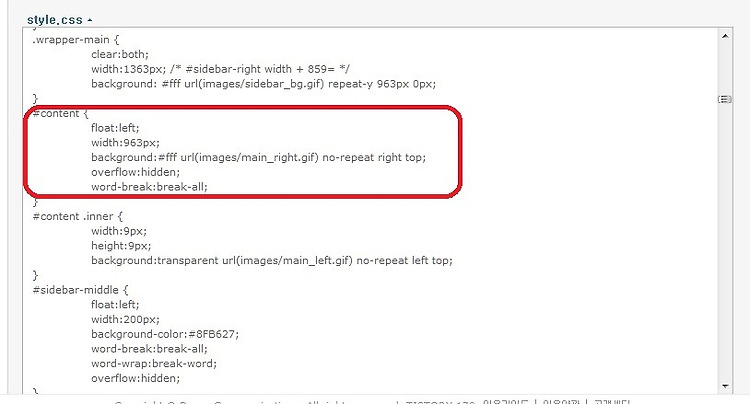
이번시간엔 티스토리의 본문 폭이나 사이드바의 폭을 운영자 임의대로 조작하고 싶으신 경우에, 이 크기를 조작해보는 시간을 가져보겠습니다! 기존 티스토리 스킨 같은 경우는 매우 좁다고 생각하시는 분들이 많아서, 아마 큼직하게 하시는 걸 원하시는 분들이 많다고 생각됩니다! 먼저, Style.css 에서 Ctrl+F를 누르신 후 ' /*블로그 레이아웃'을 쳐보세요! 아래 그림과 같이 나오시는 경우, 위와 같이 #content 부분의 width 부분을 키워주시면 본문의 크기가 커집니다. 하지만 이부분만 키워주시면 안되구요~! 조금 더 내려보시면, 위와 같이 빨간부분은 메인 콘텐츠 부분이고 주황색 부분은 사이드 바 폭 설정입니다.
티스토리 블로그 내 글에 다음 추천 '손가락'버튼 달아보자!
귀엽게 생긴 요 손가락 버튼 자주 보셨죠 ? 티스토리는 간편하게 글쓰기 화면에서 아래 '파일첨부, 태그, 공개설정'등의 바에서 공개 설정을 클릭하시면 이렇게 간편하게 다음 뷰 사이트로 자신의 글을 발행이 가능합니다. 하지만 발행이 되었는지, 아니면 이 글을 다음뷰가 아니라 다른 경로로 들어온 블로그에서 글을 보게 될 때, 다음 뷰 추천을 하지 못하게 됩니다 ! 그래서 이번 시간엔 블로그 하단부분에 요 손가락 버튼을 꾸며서 예쁘게 달아보도록 할께요. * 유입 경로중에 세 손가락안에 드는 곳이 다음뷰이니까, 그만큼 구독자 수도 엄청나고, 꼭 필요한 곳이 이곳입니다! 그럼, 지금 부터 달아 보겠습니다. 먼저, 자신의 티스토리 블로그에서 관리자 페이지로 접속을 합니다! 위에 보이시는 곳 중에 '플러그인'을 클릭..
블로그 홍보하시려구요!? 메타블로그에 등록하세요!
블로그를 시작하셨는데 사람들이 안들어온다구요!? 그렇다면 메타 블로그에 등록을 해보세요^^ 여러분이 발행하시는 글을 자동으로 수집하여서 다른 여러 블로그 사용자들에게 보여주게 됩니다! 많이 신경쓰시고 공들여 쓰신 글인데, 혼자 보시기 아까우시지 않으세요!? 블로그로 유입되는 경로로는 사이트 검색, 트랙백, 키워드 검색 등이 있지만, 메타블로그가 가장 첫번째 이며, 또한 가장 빠른 길임을 유념하세요! 키워드 검색자들은, 자신의 목적을 이룬 뒤에 사이트를 떠나는 경우가 대부분이거든요. 때문에 메타블로그를 통해서 구독을 하거나, 추가를 해서 계속적인 팬이 되는 경우가 많습니다. 밑에 메타 블로그를 모아놨으니, 얼른 등록하시길 바랍니다! ● Duma View - http://v.daum.net ● Mixsh -..