반응형
요즘 트위터가 큰 열풍을 끌고 있습니다.
트위터 스타, 트윗질, 트위터 중독 부터 시작하여
대선에 까지 영향을 미치는 이 트위터!
아마 생각보다 많은 분들이 트위터를 하시겠지만,
생각보다 많은 분들이 이 트위터가 뭐지? 란 생각도 많이 하실 듯 합니다.
트위터란
미국 소셜 네트워킹 및 마이크로 블로그 서비스.
로 정의가 되어있네요!
http://www.twitterkr.com 은 한국형 트위터 인데,
시대에 뒤쳐지지 않으시려면, 가입해보시고 한두줄 써보는 것만으로도
금방 이해 하실 수 있으실 겁니다!
본론으로 가서, 이번시간은 블로그 제목에 'Tweet'버튼을 달아볼거에요.

위의 그림과 같이 Tweet 버튼을 클릭하시면, 현재 있는 글의 타이틀과
주소가 트위터로 뿌려지게 됩니다.
첫번째는,
http://twitter.com/goodies/tweetbutton 을 방문하시고

파란 곳에서 디자인, 빨간 곳에 뿌릴 아이디
( 저는 제 트위터 아이디를 적었습니다. @를 붙이지 않고 그냥 shakejj 이렇게요^^)

그런 뒤에 밑에 소스를 긁어서 Ctrl+C를 눌러서 복사를 해주세요.
다음은 본인의 티스토리 관리자 계정에서
[스킨] - [html/css편집]을 클릭 후

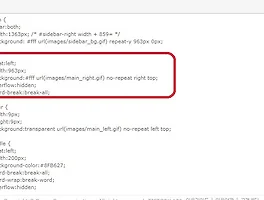
Ctrl+F 를 눌러 찾기를 여신다음에 html.파일에서 'article_rep_title'
저 부분이 포스팅 될때 제목부분이 되겠습니다!
뒷부분에 복사한 코드를 붙여넣으시면 그것으로 끝 !!
안되시는 분은 댓글남겨주세요^^바로 답변드리겠습니다.
트위터 스타, 트윗질, 트위터 중독 부터 시작하여
대선에 까지 영향을 미치는 이 트위터!
아마 생각보다 많은 분들이 트위터를 하시겠지만,
생각보다 많은 분들이 이 트위터가 뭐지? 란 생각도 많이 하실 듯 합니다.
트위터란
미국 소셜 네트워킹 및 마이크로 블로그 서비스.
로 정의가 되어있네요!
http://www.twitterkr.com 은 한국형 트위터 인데,
시대에 뒤쳐지지 않으시려면, 가입해보시고 한두줄 써보는 것만으로도
금방 이해 하실 수 있으실 겁니다!
본론으로 가서, 이번시간은 블로그 제목에 'Tweet'버튼을 달아볼거에요.

위의 그림과 같이 Tweet 버튼을 클릭하시면, 현재 있는 글의 타이틀과
주소가 트위터로 뿌려지게 됩니다.
첫번째는,
http://twitter.com/goodies/tweetbutton 을 방문하시고

파란 곳에서 디자인, 빨간 곳에 뿌릴 아이디
( 저는 제 트위터 아이디를 적었습니다. @를 붙이지 않고 그냥 shakejj 이렇게요^^)

그런 뒤에 밑에 소스를 긁어서 Ctrl+C를 눌러서 복사를 해주세요.
다음은 본인의 티스토리 관리자 계정에서
[스킨] - [html/css편집]을 클릭 후

Ctrl+F 를 눌러 찾기를 여신다음에 html.파일에서 'article_rep_title'
저 부분이 포스팅 될때 제목부분이 되겠습니다!
뒷부분에 복사한 코드를 붙여넣으시면 그것으로 끝 !!
안되시는 분은 댓글남겨주세요^^바로 답변드리겠습니다.
반응형
'옛글 > 블로그 팁' 카테고리의 다른 글
| 블로그에 이쁜 카운터를 달아보자(플래그 카운터) (0) | 2010.10.28 |
|---|---|
| 블로그에 트위터 위젯을 달아볼까 ? (0) | 2010.10.28 |
| 티스토리 본문 & 사이드바 크기 키우거나 줄여보자! (0) | 2010.10.28 |
| 티스토리 블로그 내 글에 다음 추천 '손가락'버튼 달아보자! (0) | 2010.10.28 |
| 블로그 홍보하시려구요!? 메타블로그에 등록하세요! (6) | 2010.10.28 |